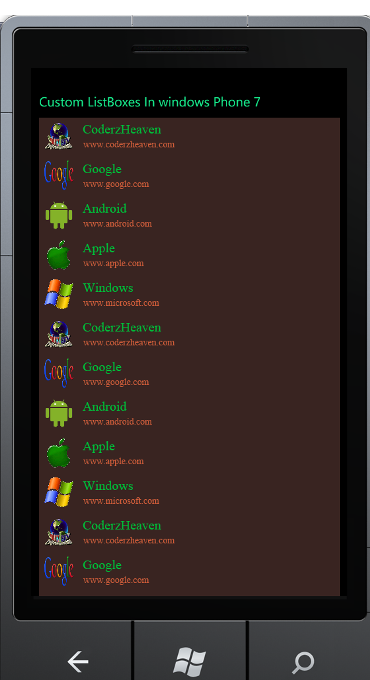
How to create a Custom ListBox in Windows Phone 7?
For creating Custom ListView First create a new project named “Lists” and the language is “C#” here.
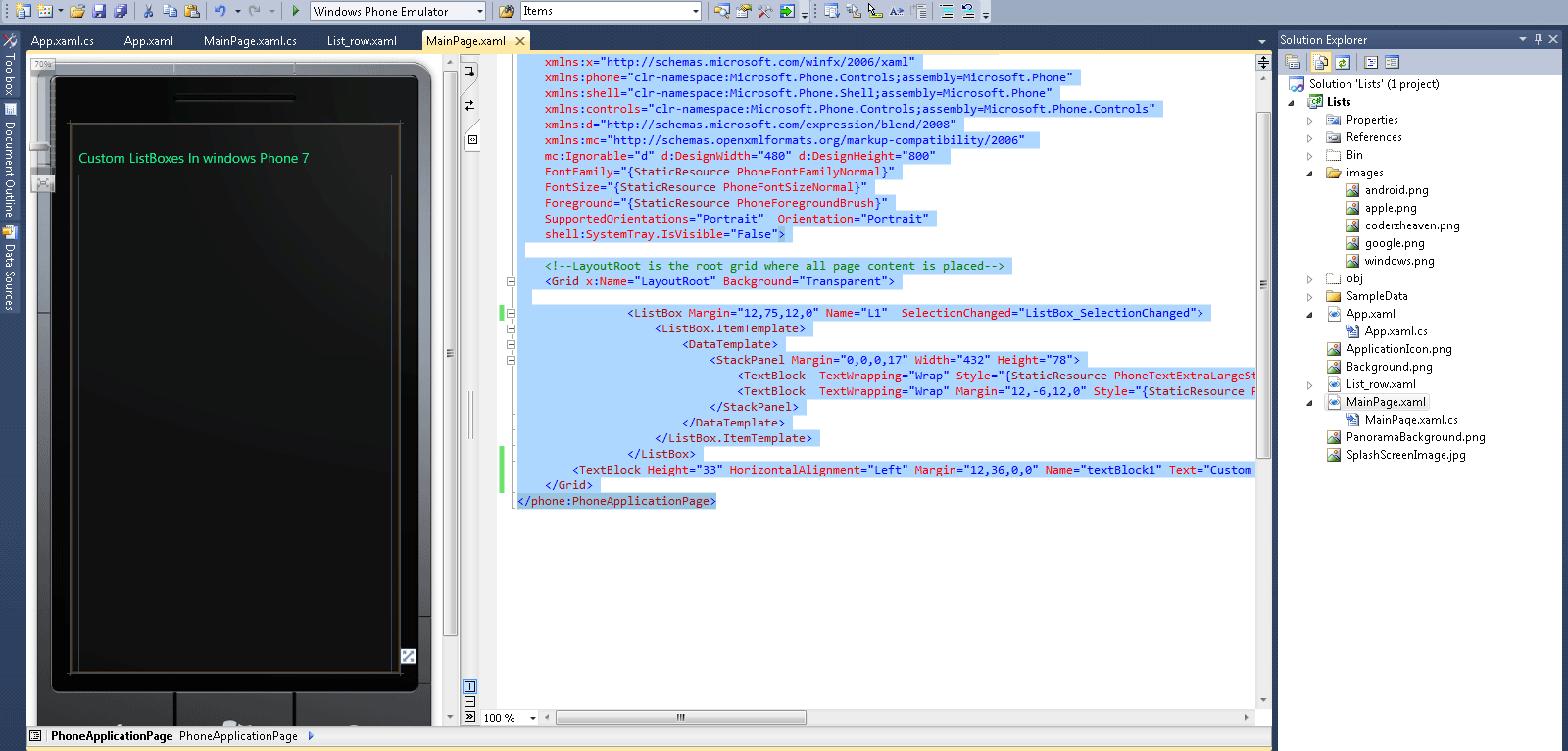
Now open the “MainPage.xaml” and copy this code.
<phone:PhoneApplicationPage
x:Class="Lists.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="False">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<ListBox Margin="12,75,12,0" Name="L1" SelectionChanged="ListBox_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" Width="432" Height="78">
<TextBlock TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<TextBlock Height="33" HorizontalAlignment="Left" Margin="12,36,0,0" Name="textBlock1" Text="Custom ListBoxes In windows Phone 7" VerticalAlignment="Top" Width="456" FlowDirection="LeftToRight" Grid.RowSpan="1" Foreground="#FF1BEB8D" AllowDrop="False" />
</Grid>
</phone:PhoneApplicationPage>
Now we have to create another xaml for each custom row in the List.
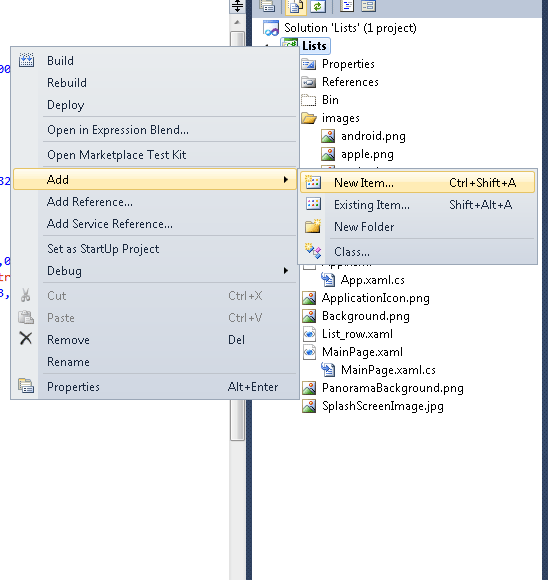
For that right click on the project folder in the solution explorer.
Please check the screenshot, then select Add->New Item.
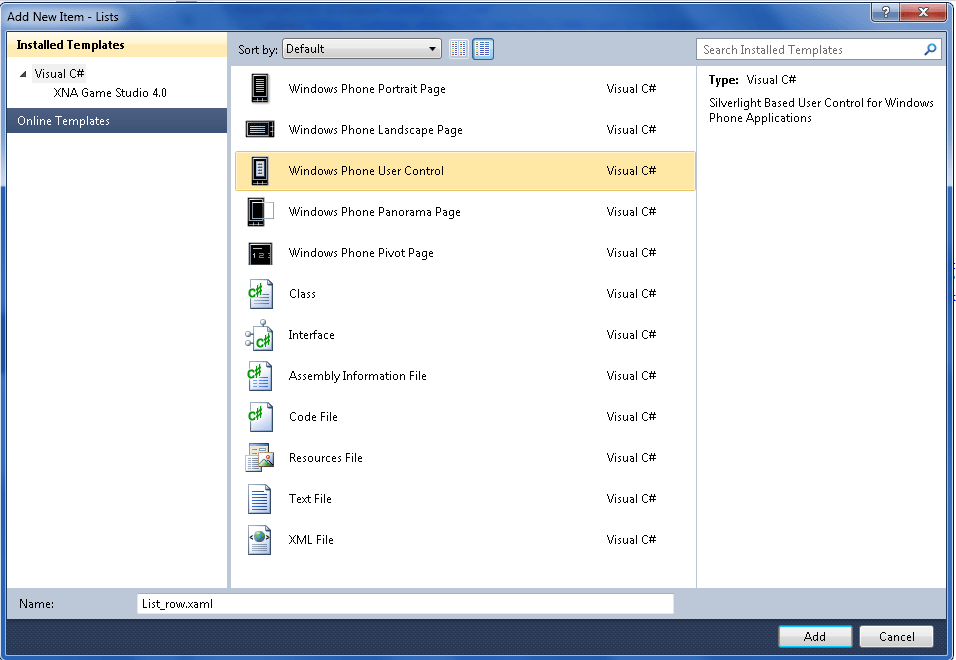
Now select the “Windows Phone User control”.
See the Screenshot.
Now in the “List_row.xaml” file copy this code.
<UserControl x:Class="Lists.List_row"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
d:DesignHeight="480" d:DesignWidth="319">
<Grid x:Name="LayoutRoot" Height="60" Width="480" Background="#FF382725">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="220*" />
<ColumnDefinition Width="480*" />
</Grid.ColumnDefinitions>
<TextBlock Height="30" HorizontalAlignment="Left" Margin="66,6,0,0" Name="title" Text="TextBlock" VerticalAlignment="Top" Width="351" FontFamily="Times New Roman" Grid.ColumnSpan="2" Foreground="#FF00BE3A" />
<Image Height="45" HorizontalAlignment="Left" Name="myimage" Stretch="Fill" VerticalAlignment="Top" Width="44" Margin="8,5,0,0" Source="/Lists;component/images/coderzheaven.png" />
<TextBlock Height="15" HorizontalAlignment="Left" Margin="67,33,0,0" Name="sub" Text="TextBlock" VerticalAlignment="Top" Width="384" FontSize="14" FontStyle="Normal" FontFamily="Times New Roman" Grid.ColumnSpan="2" Foreground="#FFD15F3E" />
</Grid>
</UserControl>
Copy five image files into a folder named images in the solution explorer as shown in the first screenshot.
Now we go to the C# code.
Open MainPage.cs from the solution explorer and copy this code into it.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace Lists
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
string[] arr1 = new string[] { "CoderzHeaven", "Google", "Android","Apple", "Windows" };
string[] sub = new string[] { "www.coderzheaven.com", "www.google.com", "www.android.com", "www.apple.com", "www.microsoft.com" };
string[] images = new string[] { "coderzheaven", "google", "android", "apple", "windows" };
for(int i = 0; i < arr1.Length ; ++i){
List_row row = new List_row();
row.title.Text = arr1[i];
row.sub.Text = sub[i];
row.myimage.Source = (ImageSource)new ImageSourceConverter().ConvertFromString("images/" + images[i] + ".png");
L1.Items.Add(row);
}
for (int i = 0; i < arr1.Length; ++i)
{
List_row row = new List_row();
row.title.Text = arr1[i];
row.sub.Text = sub[i];
row.myimage.Source = (ImageSource)new ImageSourceConverter().ConvertFromString("images/" + images[i] + ".png");
L1.Items.Add(row);
}
for (int i = 0; i < arr1.Length; ++i)
{
List_row row = new List_row();
row.title.Text = arr1[i];
row.sub.Text = sub[i];
row.myimage.Source = (ImageSource)new ImageSourceConverter().ConvertFromString("images/" + images[i] + ".png");
L1.Items.Add(row);
}
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
// Load data for the ViewModel Items
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
}
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
}
}
}
Please leave your valuable comments on this post.
Download the complete source code from here.




I am also trying to implement a custom listbox. I want to support both orientations. The above example doesn’t seem to support Landscape mode. Please post if you have any idea how to provide it.
great tutorial.
Thanks
Thank you very much.