You can create any type of views in android and you can provide any color you want as background. It can be a single color or any number of colors as you wish.
Here is a simple example.
First create an xml inside the res/drawable folder and name it blue_button.xml and copy this code into it.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#449def" />
<stroke
android:width="1dp"
android:color="#2f6699" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#449def"
android:endColor="#2f6699"
android:angle="360" />
<stroke
android:width="1dp"
android:color="#2f6699" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#119dff"
android:endColor="#8f6788"
android:angle="360" />
<stroke
android:width="1dp"
android:color="#2f6699" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
Now apply this as background in a button in your xml layout.
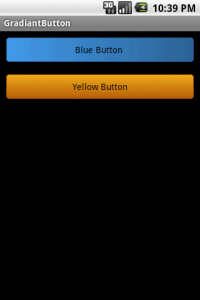
See how it appears.
Download this sample code from here.
Please leave your valuable comments also.