Hello all…
In today’s tutorial I will show you how to add different layouts one over another in android through java code.
For this we use the function addContentView() which is a variation on setContentView(View, android.view.ViewGroup.LayoutParams) to add an additional content view to the screen.
Here I will create an xml with a textView and a Edittext and on another layout i Will have edittext, imageView etc.
I am going to place these two layouts one over the other.
First layout is named “main.xml” which will look like this.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="CoderzHeaven"
/>
<EditText
android:text="CoderzHeaven"
android:id="@+id/EditText01"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
</LinearLayout>
And the second xml named “second.xml”
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal" >
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="vertical"
android:fadeScrollbars="true">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal" >
<TextView
android:text="TextView"
android:id="@+id/TextView01"
android:layout_width="fill_parent"
android:gravity="center"
android:layout_gravity="center|center_horizontal"
android:layout_height="wrap_content">
</TextView>
<ImageView
android:id="@+id/ImageView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/android_3"
android:layout_gravity="center|center_horizontal">
</ImageView>
<EditText
android:text="CoderzHeaven"
android:id="@+id/EditText01"
android:layout_margin="5dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
<EditText
android:text=""
android:id="@+id/EditText02"
android:layout_margin="5dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
<RatingBar
android:id="@+id/RatingBar01"
android:layout_width="wrap_content"
android:layout_margin="5dp"
android:layout_height="wrap_content">
</RatingBar>
<Button
android:text="Button"
android:id="@+id/Button01"
android:layout_gravity="center|center_horizontal"
android:layout_width="fill_parent"
android:layout_margin="5dp"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</ScrollView>
</LinearLayout>
Now I am going to add these two xml in a single activity. The xml which you add first will have lower z-order.
This is the activity java file.
package com.coderzheaven.pack;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.ViewGroup;
public class ContentViewExample extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LayoutInflater inflater = getLayoutInflater();
getWindow().addContentView(inflater.inflate(R.layout.second, null),
new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.FILL_PARENT));
}
}
Here I am adding the main.xml before second.xml that is why main.xml is below second.xml.
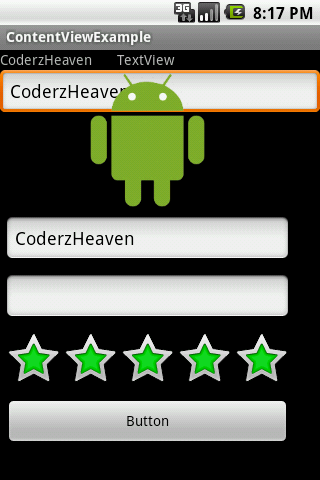
After running this application you will see this window.
You can download the sample code from here.
Please leave your valuable comments if you find this post useful.

Find me on facebook, twitter and G+ for more updates.
Thanks !! Very useful, and simple! 😀 😀
Thanks man! you saved me 😀
Great sample! Helped me a lot.
Thanks brother!! you saved me