Hello everyone,
Check out the popular posts from Coderzheaven.com
Uploading and Downloading of files – Popular and Useful posts from CoderzHeaven
In one of the previous posts I have shown one method to upload an image in android.
Here is another method to upload a media file like images,audio or video in android.
Here is the main java file that does the upload.
Here I am trying to open audio from the gallery. However you can change it to image or video according to your need.
The code for upload will not change since we change only the code for opening the gallery. We use only the path of the selected file whether it is image or video or audio to upload.

These are for downloading files from the server.
1. If you want to download file using VOLLEY, CHECK HERE.
2. How to Download an image in ANDROID programatically?
3. How to download a file to your android device from a remote server with a custom progressbar showing progress?
Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context="file_upload_demo.coderzheaven.com.fileuploaddemo.MainActivity">
<Button
android:id="@+id/selectFile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Select File" />
<Button
android:id="@+id/uploadFile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Upload File" />
<TextView
android:id="@+id/tvStatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
MainActivity
package file_upload_demo.coderzheaven.com.fileuploaddemo;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.database.Cursor;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.provider.DocumentsContract;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, Handler.Callback {
private static final String TAG = MainActivity.class.getSimpleName();
private static final int SELECT_AUDIO = 2;
private String selectedPath;
private Handler handler;
private TextView tvStatus;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.selectFile).setOnClickListener(this);
findViewById(R.id.uploadFile).setOnClickListener(this);
tvStatus = findViewById(R.id.tvStatus);
handler = new Handler(this);
}
public void openGallery() {
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, "Select Image "), SELECT_AUDIO);
}
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
if (requestCode == SELECT_AUDIO) {
Uri selectedImageUri = data.getData();
selectedImageUri = handleImageUri(selectedImageUri);
selectedPath = getRealPathFromURI(selectedImageUri);
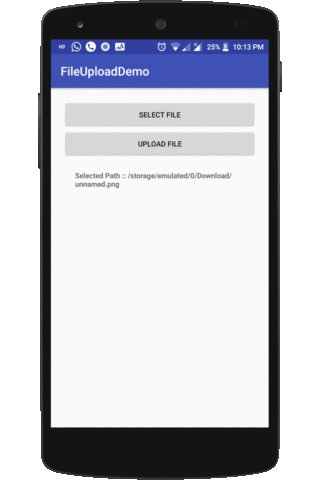
tvStatus.setText("Selected Path :: " + selectedPath);
Log.i(TAG, " Path :: " + selectedPath);
}
}
}
public static Uri handleImageUri(Uri uri) {
if (uri.getPath().contains("content")) {
Pattern pattern = Pattern.compile("(content://media/.*\\d)");
Matcher matcher = pattern.matcher(uri.getPath());
if (matcher.find())
return Uri.parse(matcher.group(1));
else
throw new IllegalArgumentException("Cannot handle this URI");
}
return uri;
}
@SuppressLint("NewApi")
public String getRealPathFromURI(Uri uri) {
String filePath = "";
String wholeID = DocumentsContract.getDocumentId(uri);
// Split at colon, use second item in the array
String id = wholeID.split(":")[1];
String[] column = {MediaStore.Images.Media.DATA};
// where id is equal to
String sel = MediaStore.Images.Media._ID + "=?";
Cursor cursor = getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
column, sel, new String[]{id}, null);
int columnIndex = cursor.getColumnIndex(column[0]);
if (cursor.moveToFirst()) {
filePath = cursor.getString(columnIndex);
}
cursor.close();
return filePath;
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.selectFile) {
openGallery();
}
if (v.getId() == R.id.uploadFile) {
if (null != selectedPath && !selectedPath.isEmpty()) {
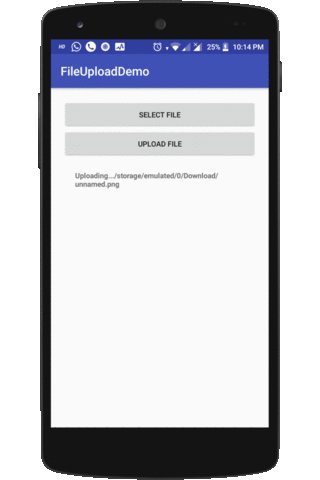
tvStatus.setText("Uploading..." + selectedPath);
FileUploadUtility.doFileUpload(selectedPath, handler);
}
}
}
@Override
public boolean handleMessage(Message msg) {
Log.i("File Upload", "Response :: " + msg.obj);
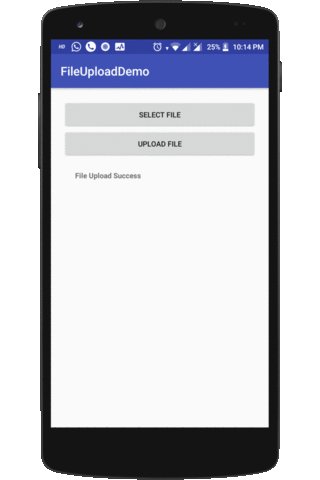
String success = 1 == msg.arg1 ? "File Upload Success" : "File Upload Error";
Log.i(TAG, success);
tvStatus.setText(success);
return false;
}
}
Fie Upload Utility
package file_upload_demo.coderzheaven.com.fileuploaddemo;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import java.io.DataInputStream;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
public class FileUploadUtility {
static String SERVER_PATH = "http://your_domain/FileUploadTest/file_upload.php";
public static void doFileUpload(final String selectedPath, final Handler handler) {
new Thread(new Runnable() {
@Override
public void run() {
HttpURLConnection conn = null;
DataOutputStream dos = null;
DataInputStream inStream = null;
String lineEnd = "rn";
String twoHyphens = "--";
String boundary = "*****";
int bytesRead, bytesAvailable, bufferSize;
byte[] buffer;
int maxBufferSize = 1 * 1024 * 1024;
String responseFromServer = "";
try {
//------------------ CLIENT REQUEST
FileInputStream fileInputStream = new FileInputStream(new File(selectedPath));
// open a URL connection to the Servlet
URL url = new URL(SERVER_PATH);
// Open a HTTP connection to the URL
conn = (HttpURLConnection) url.openConnection();
// Allow Inputs
conn.setDoInput(true);
// Allow Outputs
conn.setDoOutput(true);
// Don't use a cached copy.
conn.setUseCaches(false);
// Use a post method.
conn.setRequestMethod("POST");
conn.setRequestProperty("Connection", "Keep-Alive");
conn.setRequestProperty("Content-Type", "multipart/form-data;boundary=" + boundary);
dos = new DataOutputStream(conn.getOutputStream());
dos.writeBytes(twoHyphens + boundary + lineEnd);
dos.writeBytes("Content-Disposition: form-data; name=\"uploadedfile\";filename=\""
+ selectedPath + "\"" + lineEnd);
dos.writeBytes(lineEnd);
// create a buffer of maximum size
bytesAvailable = fileInputStream.available();
bufferSize = Math.min(bytesAvailable, maxBufferSize);
buffer = new byte[bufferSize];
// read file and write it into form...
bytesRead = fileInputStream.read(buffer, 0, bufferSize);
while (bytesRead > 0) {
dos.write(buffer, 0, bufferSize);
bytesAvailable = fileInputStream.available();
bufferSize = Math.min(bytesAvailable, maxBufferSize);
bytesRead = fileInputStream.read(buffer, 0, bufferSize);
}
// send multipart form data necesssary after file data...
dos.writeBytes(lineEnd);
dos.writeBytes(twoHyphens + boundary + twoHyphens + lineEnd);
// close streams
Log.e("Debug", "File is written");
fileInputStream.close();
dos.flush();
dos.close();
} catch (MalformedURLException ex) {
Log.e("Debug", "error: " + ex.getMessage(), ex);
sendMessageBack(responseFromServer, 0, handler);
return;
} catch (IOException ioe) {
Log.e("Debug", "error: " + ioe.getMessage(), ioe);
sendMessageBack(responseFromServer, 0, handler);
return;
}
responseFromServer = processResponse(conn, responseFromServer);
sendMessageBack(responseFromServer, 1, handler);
}
}).start();
}
private static String processResponse(HttpURLConnection conn, String responseFromServer) {
DataInputStream inStream;
try {
inStream = new DataInputStream(conn.getInputStream());
String str;
while ((str = inStream.readLine()) != null) {
responseFromServer = str;
}
inStream.close();
} catch (IOException ioex) {
Log.e("Debug", "error: " + ioex.getMessage(), ioex);
}
return responseFromServer;
}
static void sendMessageBack(String responseFromServer, int success, Handler handler) {
Message message = new Message();
message.obj = responseFromServer;
message.arg1 = success;
handler.sendMessage(message);
}
}
Server Side
Now the server side , the code is written in Php.
<?php
// Where the file is going to be placed
$target_path = "uploads/";
/* Add the original filename to our target path.
Result is "uploads/filename.extension" */
$target_path = $target_path . basename( $_FILES['uploadedfile']['name']);
if(move_uploaded_file($_FILES['uploadedfile']['tmp_name'], $target_path)) {
echo "The file ". basename( $_FILES['uploadedfile']['name']).
" has been uploaded";
} else{
echo "There was an error uploading the file, please try again!";
echo "filename: " . basename( $_FILES['uploadedfile']['name']);
echo "target_path: " .$target_path;
}
?>
Things to keep in mind
1. Make sure your server is running.
2. Your server file path should be right.
3. Check your folder write permission in the server.
Please leave your valuable comments.
Enjoy.
Source Code
You can download Android Studio source code from here.
Pingback: How to Upload Multiple files in one request along with other string parameters in android? | Coderz Heaven
Hi Thanks for this tutorial..
Can you tell me how to store images in the emulator database and retrieve images from the database on to the emulator..
example: doctor list with their images on the emulator..
Waiting for your reply…
Its not good to store images in the database. instead copy it into a folder in your Sdcard or application sandbox and save the path of that file in your database.
For example if you have a number of images, copy it to drawable folder and store their names in the database and load it using that name. if you are downloading the images then download it to your application sandbox or sdcard and then load it from there.
and how to view the uploaded files on Android in the form of a gallery? how do we take it from server to Android?
@agatha:- I can’t understand the que actually. Do you want to see the uploaded files in your server in your android phone or what?
You can download the image from your server to your android device. check this post to how to download the images (http://coderzheaven.com/2011/07/how-to-download-an-image-in-android-programatically/)
Thanks for such nice tutorial. It is really help me.
Thank you very much!!
Its good thanks but when i m trying to upload a file having size more than 100KB it fails, without showing any error after some time it jumps to another file for uploading. Can you suggest me for this …
Hey…check your php.ini file and check your parameters such as ‘upload_max_filesize’, ‘post_max_size’, ‘max_input_time’, ‘max_execution_time’…once you set them up make sure you restart your apache service
Hey I tried my best to compile this code. but it gives many more errors. So can you please send me a link to download a course code to this function as soon as possible.
Thanks and Best Regards,
Shehan.
Hi thanks for your tutorial,it’s awesome
i try it in windows and it’s work
but when i try in linux it’s doesn’t work
what should i do??if trouble with folder permission i am not sure because i have modified the permission
please help me..thank you 🙂
@Baskoro :- Check what is the error message coming and paste it here.
Hi, Thanks for this valuable post. It helps me a lot. I have 2 doubts before implementing this solution in my app.
1. Will this program supports uploading files greater than 10MB
2. My PHP webserver is hosted on a shared hosting server where the PHP upload limit is defined as 2 MB. In this case will this program upload files greater than 10MB?
Answers
1. Yes
2. Yes, if Your server allows it.
I dont understand what do you mean by “if Your server allows it”. Do you mean the PHP.INI variable “post_max_size”
I checked out your code. I have a doubt.. Is this code allows user to send a very large file ie., greater than 20 MB.. Bcoz i tried many ways, i can upload 5MB of file sucessfully but wen i try to upload 20MB iam getting “OUT OF MEMORY” Exception.. Plz help
Try increasing the buffersize.
Hi,thanks for the nice post.But i have a doubt in this.After the file was written to the server it takes more than to two minutes to get the response from the server.So i want to know that does the reading of response depends upon the device internet speed?
Yes,of course.
Iam using 3G connection to upload file to the server.Will exception rise does the 3G connection disabled while uploading the video?
Pingback: Uploading and Downloading of files - Popular and Useful posts.
hi thanks for nice post.
i want to send some more parameters with the video.
how to add that parameters to this code.
like name,about the video etc can send to the service how to add parameter to this code?
I am gettng “There was an error uploading the file, please try again!” all the times. also i am not getting the name of my file from the server. Help me out.
hey Dhaval, please check your internet connection, server path and the file name variables. Also add the internet permission in the Android Manifest file.
I got it. The “\” were missing in the code above, the line:
String lineEnd = “rn”;
should be String line End = “\r\n”;
actually.
Also the line “dos.writeBytes(“Content-Disposition…”
had same issue. Placed “\”s and all set.
Thanks for you reply
Hey nice post . It worked form me please provide the code to send parameters with this file . Like if i want to send “key” with this file . Please reply ASAP
Check this post http://coderzheaven.com/vs
Hi,
can you help me with this. the code is correct yet i can’t upload the file. it was force close. “the application has stopped unexpectedly.please try again later. what should be the solution for this?
i got error in php file i tried to generate service in server it shows as follows( i am new to php please help me….. thank you)
Warning: fopen(uploaded_image.jpg) [function.fopen]: failed to open stream: Permission denied in /home/inspirei/public_html/bramara/upload/img.php on line 5
Warning: fclose(): supplied argument is not a valid stream resource in /home/inspirei/public_html/bramara/upload/img.php on line 7
Image upload complete!!, Please check your php file directory……
¦
Check your permissions in the PHP Server directory. You should set a write permission for the image to be uploaded in the server.
thx for code..but i have error like this..
Notice: Undefined index: uploads in C:\xampp\htdocs\upload_test\upload_media_test.php on line 5
what’s wrong?? please help me..thx
dos.writeBytes(“Content-Disposition: form-data; name=”uploadedfile”;filename=”” + selectedPath + “”” + lineEnd);
dos.writeBytes(lineEnd);
getting error on this lines plz help me out
What is the error? can you please paste it here.
To resolve syntax error in Vikrant post
dos.writeBytes(“Content-Disposition: form-data; name=\”uploaded_file\”;filename=\””+ selectedPath + “\”” + lineEnd);
dos.writeBytes(“Content-Disposition: form-data; name=”uploadedfile”;filename=”” + selectedPath + “”” + lineEnd);
dos.writeBytes(lineEnd);
getting error on this lines plz help me out
Error : Syntax error on Tokens, delete this tokens
Use:
dos.writeBytes(“Content-Disposition: form-data; name=’uploaded_file’;filename='”
+ fileName + “‘” + lineEnd);
I’ve used the next line to try and handle the code error –
dos.writeBytes(“Content-Disposition: form-data; name=’uploaded_file’;filename='”+ fileName + “‘” + lineEnd);
But now only – fileName – is being an error – anyone knows why is that?
There is a “semicolon” in between your code in param “writeBytes”…
remove that…
Can you exactly give the line because still i am getting error.
Hi i need to upload audio file to a online server and download it.
please help.
You just need to follow this tutorial for uploading and this link http://www.coderzheaven.com/2012/04/29/download-file-android-device-remote-server-custom-progressbar-showing-progress/ for downloading.
09-28 03:46:14.554: E/Debug(10081): Server Response
09-28 03:46:14.584: E/Debug(10081): Server Response Notice: Undefined index: uploadedfile in C:\xampp\htdocs\android\audio.php on line 5
09-28 03:46:14.594: E/Debug(10081): Server Response
09-28 03:46:14.604: E/Debug(10081): Server Response Notice: Undefined index: uploadedfile in C:\xampp\htdocs\android\audio.php on line 10
09-28 03:46:14.604: E/Debug(10081): Server Response
09-28 03:46:14.604: E/Debug(10081): Server Response Notice: Undefined index: uploadedfile in C:\xampp\htdocs\android\audio.php on line 12
09-28 03:46:14.604: E/Debug(10081): Server Response There was an error uploading the file, please try again!
09-28 03:46:14.614: E/Debug(10081): Server Response Notice: Undefined index: uploadedfile in C:\xampp\htdocs\android\audio.php on line 17
09-28 03:46:14.614: E/Debug(10081): Server Response filename: target_path: uploads/
same problem here
Thanks!!
Its Working. But how can i implement progress bar with calculating uploaded bytes with this Example?
Add this line before loop otherwise zero kb data is uploaded on server.
// Read file
bytesRead = fileInputStream.read(buffer, 0, bufferSize);
while (bytesRead > 0)
{
System.out.println(“Inside while loop”);
outputStream.write(buffer, 0, bufferSize);
bytesAvailable = fileInputStream.available();
bufferSize = Math.min(bytesAvailable, maxBufferSize);
bytesRead = fileInputStream.read(buffer, 0, bufferSize);
}
Thanks
Thanks for the information.
Hi very nice post. But this code failed when uploading file size greater than 20MB i.e it throws exception OutOfMemory. How do I increase the buffer size? or any other way to resolve this.
thanks
should we follow these ” How to create a new Virtual SD card in emulator in ANDROID? How to start emulator with the created SDCard?” and “How to add files like images inside your emulator in ANDROID?” tutorials to open the emulator? thanks
I always get 03-15 19:48:59.414: E/Debug(32243): Server Response There was an error uploading the file, please try again!filename: target_path: Upload/
Why? When I am running your code, filename is known but it looks like it is not forwarded with the code
Did you check the file path? it is correct?
Did you check for null before uploading the file?
Nice post. Thanks a lot for these genius posts.
Hi I have tried your code for client and server both, and I am getting below response
Server Response There was an error uploading the file, please try again!filename: target_path: upload/
Please help me out ..how to solve this and what is the issue ?
Did you check your server folder permission where you are uploading the file.
getting same error… and gave permissions of server folder also
Try uploading the image to the server folder from a Client like Filezilla. It should work with the above code.
this code not works on android kitkat any solution?
Hy, I want to upload large file About 50MB, but I was got error of out of memory.
I convert video file in to bytearray then is getting error.
I upload video like this. record video and then convert in bytearry for encode base64 and getting string value from encoding file and post data in to our server.
please have a solution of that issue then help me. Thank you in advance.
i got error, Error converting result java.io.IOException: Attempted read on closed stream.
My LOG cant show before dos = new DataOutputStream(conn.getOutputStream());
hllo sr where we place php code in android??
tell me
In Your server…
I want to upload image, video and audio together. How can i do that with this code ?
/* Add the original filename to our target path.
Result is “uploads/filename.extension” */
$target_path = $target_path . basename( $_FILES[‘uploadedfile’][‘name’]);
i m not getting that what would be the uploadedfile name bcos user can select any file from gallery
uploadedfile is the one selected by the user from the gallery.
how to Handle Breakdown while uploading and how to Resumable uploading like google play store in android.
For resuming you server should support it.
No get any response from server
shailesh,
What error are you getting?
php codeignator not work pls help
Hello, Running this code, I am getting: HTTP Response: Bad Gateway 502.
How can i resolve this issue?
Kayode, It would be better to check your server.
“The server was acting as a gateway or proxy and received an invalid response from the upstream server.” There are many other 5xx server error messages, all of which boil down to: “The server failed to fulfill an apparently valid request.”
is it work of pdf and doc files also
It will work on any file, but depends on the server side code.
cannot resolve symbol uploadfile?
dos.writeBytes(“Content-Disposition: form-data; name=”uploadedfile”;filename=”” + selectedPath + “”” + lineEnd);
cannot resolve symbol uploadfile?
how resolve it?
use ( \ ) before ( each ” )
Thanks For tutorial, but now I Want to upload image with some parameters like name,Description to save mysql database from where i can pass these parameters??
Thanks for the great tutorial
Pingback: Загрузите большое видео на PHP-сервер из прил