We can create any type of alert in android.
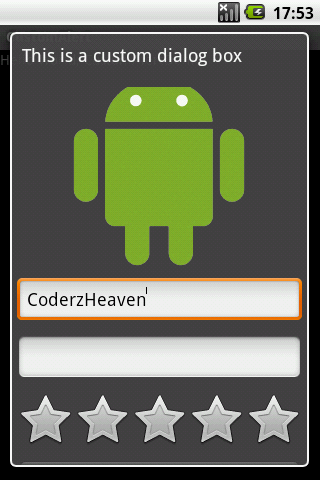
Today I will show a simple example showing how to create a custom alert in android.
i.e you can provide any layout to your alert dialog.
Now we will start.
First create an xml for your alert dialog.
Here I am creating an xml that contains a textView, an imageView, two editText, a ratingbar and a button.
All these are placed inside a scrollview.
create a new xml file named “custom_alert.xml” in the res/layout folder and copy this code into it.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal" >
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="vertical"
android:fadeScrollbars="true">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal" >
<TextView
android:text="Custom Alert"
android:id="@+id/TextView01"
android:layout_width="fill_parent"
android:gravity="center"
android:layout_gravity="center|center_horizontal"
android:layout_height="wrap_content">
</TextView>
<ImageView
android:id="@+id/ImageView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal">
</ImageView>
<EditText
android:text="CoderzHeaven"
android:id="@+id/EditText01"
android:layout_margin="5dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
<EditText
android:text=""
android:id="@+id/EditText02"
android:layout_margin="5dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
<RatingBar
android:id="@+id/RatingBar01"
android:layout_width="wrap_content"
android:layout_margin="5dp"
android:layout_height="wrap_content">
</RatingBar>
<Button
android:text="Close App"
android:id="@+id/Button01"
android:layout_gravity="center|center_horizontal"
android:layout_width="fill_parent"
android:layout_margin="5dp"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</ScrollView>
</LinearLayout>
Now in your main java file copy this code.
package com.coderzheaven.pack;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomAlertDemo extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
showAlert();
}
public void showAlert(){
Dialog dialog = new Dialog(this);
dialog.setContentView(R.layout.custom_alert);
dialog.setTitle("This is a custom dialog box");
dialog.setCancelable(true);
TextView text = (TextView) dialog.findViewById(R.id.TextView01);
text.setText("Custom alert demo");
ImageView img = (ImageView) dialog.findViewById(R.id.ImageView01);
img.setImageResource(R.drawable.android_3);
Button button = (Button) dialog.findViewById(R.id.Button01);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
dialog.show();
}
}
The showAlert function will create the Dialog with the custom layout and show it.
This is the main.xml. Actually we dont need this .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
Here is the AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.coderzheaven.pack"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".CustomAlertDemo"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Please leave your valuable comments on this post