Hello everyone,
Here is a simple example showing how to change the theme of default AlertDialog in android.
Check this post before for understanding how to use styles.
http://www.coderzheaven.com/2012/04/17/inherit-styles-extend-styles-android/
To start first create a fresh project named AlertTest.
In the AlertTestDemo.java file copy this code
package com.coderzheaven.pack;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
public class AlertTestDemo extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
AlertDialog dialog = new CustomDialog(this);
dialog.setButton("OK", new OnClickListener()
{
public void onClick(DialogInterface arg0, int arg1)
{
}
});
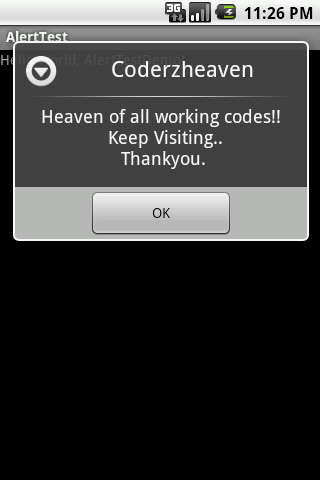
dialog.setTitle("Coderzheaven");
dialog.setMessage("Heaven of all working codes!! n Keep Visiting..n" +
"Thankyou.");
dialog.show();
}
}
Now create a file named “styles.xml” inside the res/values folder and copy this code into it.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CenterTextView" parent="@android:style/Widget.TextView">
<item name="android:gravity">center|center_vertical</item>
</style>
<style name="CenterJustifyDialogTitle" parent="@android:style/DialogWindowTitle" >
<item name="android:gravity">center|center_vertical</item>
<item name="android:textColor">#000000</item>
</style>
<style name="CenterJustifyTheme1" parent="@android:style/Theme.Translucent">
<item name="android:textViewStyle">@style/CenterTextView</item>
<item name="android:windowTitleStyle">@style/CenterJustifyDialogTitle</item>
</style>
<style name="CenterJustifyTheme2" parent="@android:style/Theme.Black">
<item name="android:textViewStyle">@style/CenterTextView</item>
<item name="android:windowTitleStyle">@style/CenterJustifyDialogTitle</item>
</style>
<style name="CenterJustifyTheme3" parent="@android:style/Theme.Light">
<item name="android:textViewStyle">@style/CenterTextView</item>
<item name="android:windowTitleStyle">@style/CenterJustifyDialogTitle</item>
</style>
</resources>
Now create another java file named “CustomDialog.java” and copy this code into it.
We will apply the theme through this java file.
The theme is located and named in the above xml file.
package com.coderzheaven.pack;
import android.app.AlertDialog;
import android.content.Context;
import com.coderzheaven.pack.R;
public class CustomDialog extends AlertDialog {
public CustomDialog(Context ctx)
{
super(ctx, R.style.CenterJustifyTheme1);
}
}

Pingback: How to inherit from other styles or how to extend your own styles in android?