Hello all…
In my previous posts I have shown two methods to create custom progressbar in android.
Check out these tutorials to find out how?
1. How to build a custom progressBar in android- Part 2?
2. Custom progressbar in android with text – part 3
Today in this post I will show you a third method.
Here is the main.xml that contains the progressBar.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center">
<ProgressBar
android:id="@+id/progressBar1"
android:indeterminateDrawable="@drawable/progressbackground1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_margin="20dp" />
<ProgressBar
android:id="@+id/progressBar2"
android:indeterminateDrawable="@drawable/progressbackground2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="20dp" />
<ProgressBar
android:id="@+id/progressBar3"
android:indeterminateDrawable="@drawable/progressbackground3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="20dp" />
<ProgressBar
android:id="@+id/progressBar4"
android:indeterminateDrawable="@drawable/progressbackground4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="20dp" />
</LinearLayout>
Now we will create the “android:indeterminateDrawable” xml that is mentioned in the above xml.
Create 4 xml files inside the res/drawable directory whose names and contents are given below.
Here is the first one. “progressbackground1.xml”
<?xml version="1.0" encoding="utf-8"?> <animated-rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/progressbar1" android:pivotX="50%" android:pivotY="50%" />
progressbackground2.xml
<?xml version="1.0" encoding="utf-8"?> <animated-rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/progressbar2" android:pivotX="50%" android:pivotY="50%" />
progressbackground3.xml
<?xml version="1.0" encoding="utf-8"?> <animated-rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/progressbar3" android:pivotX="50%" android:pivotY="50%" />
progressbackground4.xml
<?xml version="1.0" encoding="utf-8"?> <animated-rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/progressbar4" android:pivotX="50%" android:pivotY="50%" />
I have four drawable images inside my res/drawable folder.




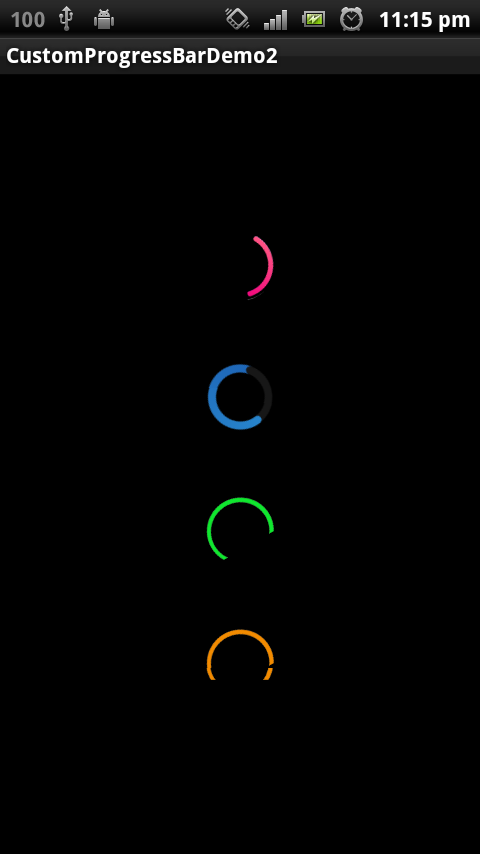
Running it will produce the below result.

Please leave your valuable comments on this post.
Download the complete java source code from here.