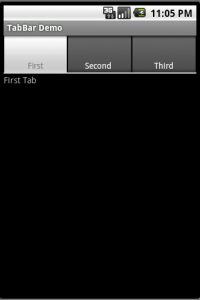
This is a simple example showing how to use tabbars in ANDROID.
First create a new project and copy this code to it.
package com.coderzheaven;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class tabbar extends TabActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/** TabHost will have Tabs */
TabHost tabHost = (TabHost)findViewById(android.R.id.tabhost);
/** TabSpec used to create a new tab.
* By using TabSpec only we can able to setContent to the tab.
* By using TabSpec setIndicator() we can set name to tab. */
/** tid1 is firstTabSpec Id. Its used to access outside. */
TabSpec firstTabSpec = tabHost.newTabSpec("tab_id1");
TabSpec secondTabSpec = tabHost.newTabSpec("tab_id2");
TabSpec thirdTabSpec = tabHost.newTabSpec("tab_id3");
/** TabSpec setIndicator() is used to set name for the tab. */
/** TabSpec setContent() is used to set content for a particular tab. */
firstTabSpec.setIndicator("First").setContent(new Intent(this,FirstTab.class));
secondTabSpec.setIndicator("Second ").setContent(new Intent(this,SecondTab.class));
thirdTabSpec.setIndicator("Third").setContent(new Intent(this,ThirdTab.class));
/** Add tabSpec to the TabHost to display. */
tabHost.addTab(firstTabSpec);
tabHost.addTab(secondTabSpec);
tabHost.addTab(thirdTabSpec);
}
}
Now create three another java files by right clicking the src folder and name it FirstTab.java, SecondTab.java, ThirdTab.java.
Now copy the following code to FirstTab.java.
package com.coderzheaven;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class FirstTab extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/* First Tab Content */
TextView textView = new TextView(this);
textView.setText("First Tab");
setContentView(textView);
}
}
SecondTab.java
package com.coderzheaven;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondTab extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/* Second Tab Content */
TextView textView = new TextView(this);
textView.setText("Second Tab");
setContentView(textView);
}
}
Now ThirdTab.java.
package com.coderzheaven;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ThirdTab extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/* Second Tab Content */
TextView textView = new TextView(this);
textView.setText("Third Tab");
setContentView(textView);
}
}
Main.xml file
<?xml version="1.0" encoding="utf-8"?> <TabHost android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost"> <LinearLayout android:id="@+id/LinearLayout01" android:orientation="vertical" android:layout_height="fill_parent" android:layout_width="fill_parent"> <TabWidget android:id="@android:id/tabs" android:layout_height="wrap_content" android:layout_width="fill_parent"></TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_height="fill_parent" android:layout_width="fill_parent"></FrameLayout> </LinearLayout> </TabHost>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="tabbar.pack"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".FirstTab" />
<activity android:name=".SecondTab" />
<activity android:name=".ThirdTab" />
<activity android:name=".tabbar"
android:label="TabBar Demo">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
You can place anything in each tab by setting the contentView or dynamically adding controls.
You can do anything with this tabbar by editing the xml, like placing it below or giving images for each tab etc etc….
Please leave your valuable comments…