Hello all……
I have written a lost of posts on Listviews. You can see that by just searching Listviews in my site. Today I will show you how to create a slide out animation while we delete a row from a ListView.
So this is the xml that contains the ListView. Let it be in the main.xml
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ListView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/mainListView"> </ListView> </LinearLayout>
Create another file inside the layout folder named “simplerow.xml”.
simplerow.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rowTextView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp" android:textSize="16sp" > </TextView>
OK our xml part is over. Now the java part.
This is the main java file that implements this xml.
“SimpleListViewActivity.java”
package com.coderzheaven.pack;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class SimpleListViewActivity extends Activity {
private ListView mainListView ;
private ArrayAdapter<String> listAdapter ;
ArrayList<String> all_planets =
new ArrayList<String>(){
private static final long serialVersionUID = -1773393753338094625L;
{
add("Mercury ");
add("Venus ");
add("Earth");
add("Mars");
add("Jupiter");
add("Saturn");
add("Uranus");
add("Neptune");
add("Pluto");
}
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mainListView = (ListView) findViewById( R.id.mainListView );
listAdapter = new ArrayAdapter<String>(this, R.layout.simplerow, all_planets);
mainListView.setAdapter( listAdapter );
mainListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View rowView, int positon,long id) {
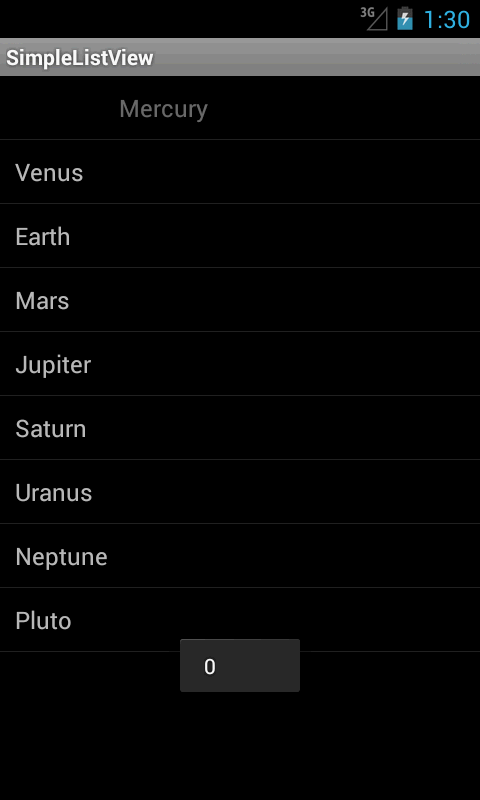
Toast.makeText(rowView.getContext(), ""+positon, Toast.LENGTH_LONG).show();
removeListItem(rowView,positon);
}
});
}
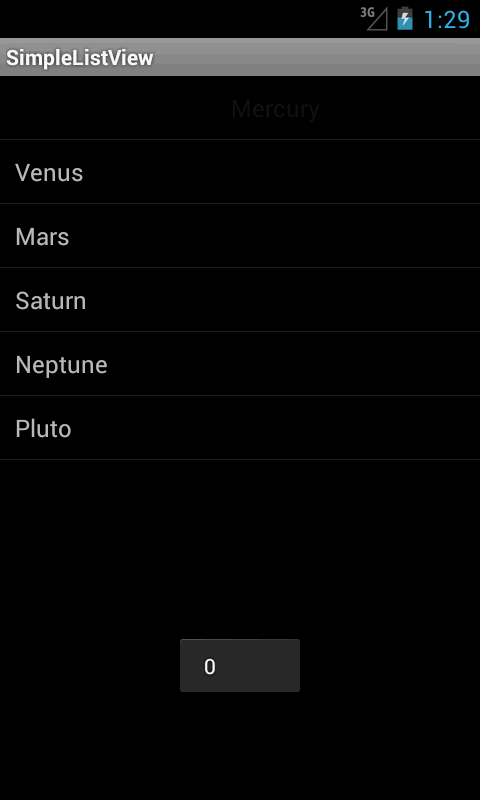
protected void removeListItem(View rowView, final int positon) {
final Animation animation = AnimationUtils.loadAnimation(SimpleListViewActivity.this,android.R.anim.slide_out_right);
rowView.startAnimation(animation);
Handler handle = new Handler();
handle.postDelayed(new Runnable() {
@Override
public void run() {
all_planets.remove(positon);
listAdapter.notifyDataSetChanged();
animation.cancel();
}
},1000);
}
}
OK Done. Now run it and see the result.




Pingback: Multiple Selection ListView in Android » Android Newsgator
Hurrah! At last I got a web site from where I be able to really get valuable information regarding my study and knowledge.
Excellent…………… got a lot of help …..